Creating a form page on GetResponse is a crucial step for anyone looking to grow their email list and engage with potential customers effectively. Whether you’re a small business owner, a marketer, or just someone looking to connect with an audience, understanding how to create a form page on GetResponse will empower you to collect valuable information, generate leads, and foster meaningful relationships. In this comprehensive guide, I will walk you through everything you need to know to create an effective form page on GetResponse, from the basics to advanced strategies that can elevate your marketing efforts.

Source: www.getresponse.com
Why Use GetResponse for Your Forms?
GetResponse is not just another email marketing platform; it offers a full suite of tools that make it simple to create forms, landing pages, and even complete marketing campaigns. Here are a few reasons why I recommend GetResponse for form creation:
- User-Friendly Interface: GetResponse has an intuitive design that makes it easy for anyone, regardless of technical skill, to create forms.
- Integration Options: You can easily integrate your forms with other tools and platforms, such as CRM systems and social media.
- Customization: GetResponse allows you to design forms that reflect your brand and meet your specific needs.
- Analytics: Track the performance of your forms with built-in analytics to see what's working and what needs improvement.
Key Features of GetResponse Forms
Before we get into the nitty-gritty of how to create a form page on GetResponse, let’s take a quick look at some key features that make this platform stand out:
- Drag-and-Drop Editor: This feature allows you to customize your form easily without needing any coding skills.
- Responsive Design: Forms created on GetResponse are mobile-friendly, ensuring a seamless experience for users on any device.
- Multiple Form Types: Choose from pop-ups, embedded forms, and landing pages to suit your needs.
- A/B Testing: Test different versions of your forms to see which performs better.
- GDPR Compliance: GetResponse helps you stay compliant with data protection regulations.

Source: optinmonster.com
Step-by-Step Guide to Creating a Form Page on GetResponse
Creating a form page on GetResponse is straightforward. Here’s a step-by-step approach to get you started:
Step 1: Sign Up or Log In to GetResponse
If you don’t already have an account, visit the GetResponse website and sign up for a free trial. If you’re a returning user, simply log in.
Step 2: Navigate to the Forms Section
Once logged in, navigate to the "Forms" section from the dashboard. This is where you can create and manage all your forms.
Step 3: Choose the Type of Form You Want to Create
GetResponse offers various types of forms, including:
- Regular Forms: Ideal for embedding on your website.
- Pop-Up Forms: Great for capturing attention without disrupting the user experience.
- Landing Pages: Perfect for dedicated campaigns.
Choose the type that aligns best with your goals.
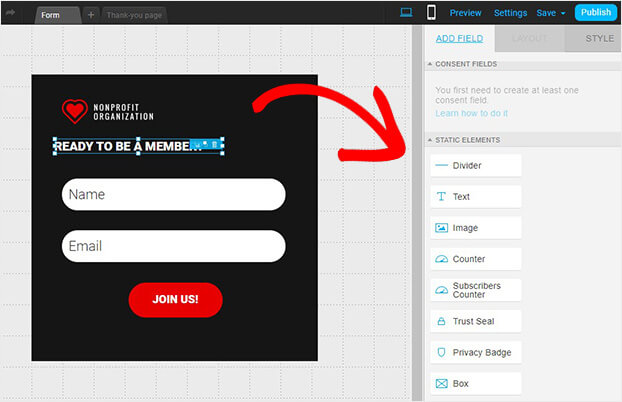
Step 4: Use the Drag-and-Drop Editor
After selecting the form type, you’ll be taken to the drag-and-drop editor. Here, you can customize your form by adding fields, changing colors, and adjusting layouts. Some common fields to include are:
- Name
- Email Address
- Phone Number
- Any custom fields relevant to your business
Step 5: Customize Your Form
Make your form visually appealing by customizing it. Choose colors that match your branding and add images or logos if necessary. Remember, a well-designed form can significantly increase conversion rates.
Step 6: Set Up Form Settings
In the settings tab, you can configure various options such as:
- Success Messages: What message will users see after submitting the form?
- Redirect URL: Where should users be directed after submission?
- Notifications: Set up email notifications to alert you when someone submits the form.
Step 7: Integrate with Other Tools
If you’re using other marketing tools, integrate them with your form. GetResponse supports a variety of integrations that can help streamline your marketing efforts.
Step 8: Publish Your Form
Once you’re satisfied with your form, it’s time to publish! GetResponse will provide you with a code snippet that you can embed on your website or a link to share via social media.
Step 9: Monitor Performance
After your form is live, keep an eye on its performance through the analytics dashboard. Check metrics such as submission rates and conversion rates to see how well your form is doing.
Step 10: Optimize for Better Results
Based on the data you gather, continually optimize your form. A/B testing different versions can help you identify what works best for your audience.

Source: www.getresponse.com
Common Challenges and Solutions
While creating a form on GetResponse is relatively easy, you may encounter some common challenges. Here are a few issues and how to overcome them:
Challenge 1: Low Submission Rates
If your form isn’t getting enough submissions, consider the following:
- Simplify Your Form: Remove unnecessary fields to make it easier for users to fill it out.
- Improve Visibility: Ensure the form is easily accessible on your website or use pop-ups effectively.
Challenge 2: Technical Issues
Sometimes, you may face technical issues while embedding the form on your website. Here are some solutions:
- Check Code Snippet: Ensure you’ve copied the code snippet correctly.
- Browser Compatibility: Test your form on different browsers to identify issues.
Challenge 3: GDPR Compliance
If you’re collecting personal data, ensure your form complies with GDPR regulations. GetResponse provides options for consent checkboxes to help you stay compliant.

Source: www.getresponse.com
Frequently Asked Questions about Creating Forms on GetResponse
What types of forms can I create on GetResponse?
You can create regular forms, pop-up forms, and landing pages, each serving different purposes.
Is it easy to integrate GetResponse forms with my website?
Yes, GetResponse provides a simple code snippet that you can easily embed into your website.
Can I customize the design of my forms?
Absolutely! The drag-and-drop editor allows you to customize your forms to match your branding.
How do I track the performance of my forms?
GetResponse offers built-in analytics that lets you monitor submission rates, conversion rates, and other important metrics.
What if I encounter technical issues while using GetResponse?
GetResponse has a robust support system, including tutorials and customer service, to help you troubleshoot any issues.

Source: www.getresponse.com
Conclusion
Creating a form page on GetResponse is a powerful way to connect with your audience and grow your email list. By following the steps outlined in this guide, you can create effective forms that not only capture valuable information but also enhance your marketing strategy. Remember, the key to success lies in continuous optimization and monitoring of your forms.
I encourage you to take action today—log in to GetResponse, create your first form, and start engaging with your audience. For more resources and tips, feel free to explore additional materials or leave a comment below.
Watch This Video on how to create form page on getresponse