Creating a landing page with GetResponse can be a game-changer for your online marketing strategy. Whether you're looking to capture leads, promote a product, or grow your email list, a well-designed landing page can make all the difference. In this comprehensive guide, I'll walk you through the entire process, from understanding what a landing page is to step-by-step instructions on using GetResponse to create one that converts. So, let’s jump right in and explore how to create a landing page with GetResponse that not only attracts visitors but also converts them into loyal customers.

Source: www.getresponse.com
What is a Landing Page?
A landing page is a standalone web page specifically designed for a marketing or advertising campaign. It’s where a visitor "lands" after clicking on a link in an email, social media post, or advertisement. Unlike regular web pages that often have multiple goals and encourage exploration, a landing page has a single focus or goal, known as a Call to Action (CTA). This could be signing up for a newsletter, registering for a webinar, or making a purchase.
Why Use GetResponse for Your Landing Page?
GetResponse is a powerful online marketing platform that offers a variety of tools to help you create effective landing pages. Here are some compelling reasons to use GetResponse:
- User-Friendly Interface: GetResponse’s drag-and-drop editor makes it easy for anyone, regardless of technical skill, to create stunning landing pages.
- Templates: The platform provides a range of professionally designed templates that you can customize to fit your brand.
- Integrations: GetResponse integrates seamlessly with various marketing tools, making it easier to manage your campaigns.
- Analytics: Built-in analytics allow you to track the performance of your landing pages, so you can make data-driven decisions.
Key Features of GetResponse Landing Pages
Creating a landing page with GetResponse is straightforward, thanks to its array of features. Here are some key features that make GetResponse stand out:
- Drag-and-Drop Editor: No coding skills are needed. You can easily add elements like text boxes, images, and buttons.
- Mobile Responsiveness: All landing pages are automatically optimized for mobile devices, ensuring a seamless experience for all visitors.
- A/B Testing: Test different versions of your landing page to see which one performs better.
- Custom Domains: You can connect your own domain name to your landing page for a more professional appearance.

Source: www.getresponse.com
Steps to Create a Landing Page with GetResponse
Now that you understand the importance of landing pages and the benefits of using GetResponse, let’s dive into the actionable steps to create your own landing page.
Step 1: Sign Up for GetResponse
If you haven’t already, the first step is to sign up for a GetResponse account. They offer a free trial that allows you to explore the platform without any commitment.
- Go to the GetResponse website.
- Click on "Sign Up Free."
- Fill in your details and create an account.
Step 2: Choose the Landing Page Option
Once you’ve logged in, you’ll be directed to the dashboard. Here’s how to find the landing page option:
- In the main menu, click on "Landing Pages."
- Click on the "Create Landing Page" button.
Step 3: Select a Template
GetResponse offers a variety of templates tailored for different industries and goals. Here’s how to choose one:
- Browse through the available templates.
- Select a template that resonates with your campaign’s goal.
- Click on "Select" to start customizing it.
Step 4: Customize Your Landing Page
Now comes the fun part—customizing your landing page! Here are some tips to keep in mind:
- Add Your Brand Elements: Use your brand colors, logo, and fonts to maintain consistency.
- Craft Compelling Copy: Write clear, concise, and persuasive text. Focus on the benefits of what you’re offering.
- Include a Strong Call to Action (CTA): Your CTA should be clear and enticing. Use action-oriented language like "Sign Up Now" or "Get Your Free Trial."
Step 5: Optimize for Mobile
Since many users will access your landing page from mobile devices, it’s essential to ensure it looks great on all screens. GetResponse automatically optimizes your pages for mobile, but it’s wise to preview how it looks.
- Click on the "Preview" button.
- Check both desktop and mobile views.
Step 6: Set Up Your Form
If your goal is to collect leads, you’ll need to set up a form. Here’s how:
- Click on "Forms" in the editor.
- Choose the fields you want to include (e.g., name, email).
- Customize the form’s appearance to match your landing page.
Step 7: Integrate Your Email List
To ensure you can follow up with your leads, integrate your landing page with your email marketing list:
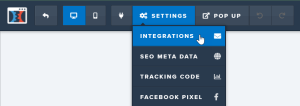
- Click on "Settings."
- Under "Integrations," select your email list.
- Save your changes.
Step 8: Configure SEO Settings
To improve the visibility of your landing page, configure the SEO settings:
- Click on "SEO" in the settings menu.
- Add a title, description, and keywords relevant to your campaign.
Step 9: Publish Your Landing Page
Once you’re satisfied with your landing page, it’s time to go live!
- Click on the "Publish" button.
- Choose whether to use a GetResponse subdomain or your custom domain.
- Hit "Publish" to make your landing page accessible.
Step 10: Analyze Performance
After your landing page is live, monitor its performance using GetResponse’s analytics tools:
- Go to the "Analytics" section in the dashboard.
- Track metrics such as visits, conversions, and bounce rates.

Source: www.getresponse.com
Common Problems and Misconceptions
Misconception 1: Landing Pages Are Only for Sales
Many people think landing pages are only for direct sales. However, they can serve various purposes, such as collecting leads or promoting events. Understanding your goal will help you design an effective landing page.
Problem 1: Low Conversion Rates
If your landing page isn’t converting, consider these factors:
- Weak CTA: Ensure your call to action is clear and compelling.
- Cluttered Design: Keep your design simple and focused on the main goal.
- Poor Targeting: Make sure your landing page aligns with the traffic source.
Misconception 2: You Need Technical Skills
While some platforms require coding knowledge, GetResponse’s drag-and-drop editor makes it easy for anyone to create a landing page without any technical skills.
Frequently Asked Questions
What is the difference between a landing page and a website?
A landing page is focused on a single goal, while a website has multiple pages and purposes. A landing page is often part of a larger marketing campaign.
Can I use GetResponse for free?
Yes, GetResponse offers a free trial that allows you to explore its features without any commitment.
How do I improve my landing page’s conversion rate?
To improve conversion rates, focus on a clear and compelling CTA, optimize your page for mobile, and use A/B testing to find what works best.
Is it important to have a mobile-responsive landing page?
Absolutely! With a significant number of users accessing websites via mobile devices, having a mobile-responsive landing page is crucial for user experience and conversion rates.
How can I track the performance of my landing page?
GetResponse provides built-in analytics that allows you to track visits, conversions, and other important metrics to evaluate your landing page's performance.

Source: www.getresponse.com
Conclusion
Creating a landing page with GetResponse is not only straightforward but also highly effective for achieving your marketing goals. By following the steps outlined in this guide, you can design a landing page that captures leads, promotes your products, and engages your audience. Remember to continuously analyze your page's performance and make adjustments as needed.
Now that you have the tools and knowledge to create your landing page, I encourage you to take action! Start crafting your landing page today, and watch as your marketing efforts transform. If you found this guide helpful, feel free to explore additional resources or leave a comment below!
Watch This Video on how to create a landing page with getresponse