Adding a Facebook Pixel code to your GetResponse account can significantly enhance your marketing efforts. If you’re looking to optimize your campaigns, track conversions, and retarget your audience effectively, learning how to add Facebook Pixel code to GetResponse is an essential skill. In this comprehensive guide, I will walk you through the process step-by-step, ensuring that you not only understand the importance of the Facebook Pixel but also how to implement it seamlessly into your GetResponse campaigns.
The Facebook Pixel is a powerful tool that helps you track user interactions on your website, allowing you to measure the effectiveness of your ads, optimize your ad delivery, and create targeted audiences for future campaigns. If you’re serious about improving your digital marketing strategy, this guide will provide you with all the information you need to get started.

Source: www.getresponse.com
What is a Facebook Pixel?
A Facebook Pixel is a piece of code that you place on your website to track visitor activity. This small snippet of JavaScript code collects data that helps you understand how users interact with your site after viewing your Facebook ads. By using the Facebook Pixel, you can:
- Track Conversions: Know how many users take specific actions on your website after clicking on your ads.
- Optimize Ads: Facebook uses the data collected to optimize your ad delivery to people who are more likely to take action.
- Retarget Audiences: Create custom audiences based on user behavior, allowing you to show ads to people who have previously interacted with your site.
Understanding the Facebook Pixel's functionality is crucial for maximizing your advertising efforts on Facebook. Now, let’s explore how to add the Facebook Pixel code to your GetResponse account.
Why Use Facebook Pixel with GetResponse?
Using Facebook Pixel with GetResponse is a strategic move for any marketer. Here are a few compelling reasons why you should consider integrating these two platforms:
- Enhanced Tracking: By adding the Facebook Pixel to your GetResponse account, you can track conversions and gather valuable data on your audience's behavior.
- Improved Targeting: The data collected allows you to create more targeted ad campaigns, which can lead to higher conversion rates.
- Cost Efficiency: By optimizing your ads based on the insights gained from the Pixel, you can reduce your advertising costs while maximizing your return on investment (ROI).
- Actionable Insights: The Pixel provides insights that can inform your overall marketing strategy, helping you to make data-driven decisions.
By leveraging the power of Facebook Pixel in conjunction with GetResponse, you can take your marketing efforts to the next level.

Source: www.getresponse.com
Step-by-Step Guide: How to Add Facebook Pixel Code to GetResponse
Now that you understand the importance of the Facebook Pixel, let’s get into the nitty-gritty of how to add it to your GetResponse account. Follow these steps carefully to ensure a successful integration.
Step 1: Create Your Facebook Pixel
If you haven’t already created a Facebook Pixel, you’ll need to do so. Here’s how:
- Log in to your Facebook Ads Manager.
- Click on the Menu icon in the top left corner.
- Select Pixels under the Events Manager.
- Click on the Add button to create a new Pixel.
- Enter a name for your Pixel and click Create.
- Once your Pixel is created, you’ll see an option to set it up. Choose the option to manually add the Pixel code to your website.
Step 2: Copy the Facebook Pixel Code
After creating your Pixel, you’ll be provided with a piece of code. Here’s how to copy it:
- In the Pixel setup window, you’ll see the Pixel code.
- Click on the Copy Code button to copy the entire code snippet.
- Save this code in a text editor or notepad for easy access later.
Step 3: Log in to GetResponse
Now that you have your Facebook Pixel code, it’s time to log in to your GetResponse account:
- Go to the GetResponse website and log in with your credentials.
- Once logged in, navigate to the dashboard.
Step 4: Access the Integration Settings
To add the Facebook Pixel code, you need to access the integration settings:
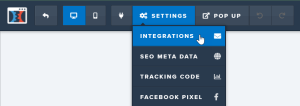
- In the GetResponse dashboard, click on the Integrations & API option in the left sidebar.
- Select Integrations from the dropdown menu.
Step 5: Add the Facebook Pixel Code
Now it’s time to add the Pixel code to your GetResponse account:
- In the Integrations section, look for the Facebook Pixel option.
- Click on the Add Pixel button.
- Paste the Facebook Pixel code you copied earlier into the provided field.
- Click Save to confirm the changes.
Step 6: Verify Your Pixel Installation
To ensure that your Facebook Pixel is working correctly, you should verify the installation:
- Go back to your Facebook Ads Manager.
- Navigate to the Events Manager.
- Click on your Pixel to view its status.
- You should see data being collected, indicating that your Pixel is functioning properly.
Step 7: Start Tracking Conversions
Now that your Facebook Pixel is successfully added to GetResponse, you can start tracking conversions and gathering valuable data. Use this information to optimize your ad campaigns and improve your marketing strategy.

Source: www.getresponse.com
Common Challenges and Solutions
While adding the Facebook Pixel code to GetResponse is a straightforward process, you may encounter some common challenges. Here are a few issues you might face and how to overcome them:
Challenge 1: Pixel Not Firing
If you notice that your Pixel is not firing or collecting data, consider the following solutions:
- Check Code Placement: Ensure that the Pixel code is placed correctly in the integration settings.
- Browser Extensions: Disable any ad-blocking browser extensions that may prevent the Pixel from firing.
- Use Facebook Pixel Helper: Install the Facebook Pixel Helper Chrome extension to troubleshoot Pixel issues.
Challenge 2: Data Discrepancies
If you find discrepancies in the data reported by Facebook and your website analytics, try these steps:
- Time Zone Settings: Ensure that the time zone settings in your Facebook Ads Manager match those of your website analytics.
- Check Conversion Events: Make sure that you have set up the correct conversion events for tracking.
Challenge 3: Understanding Pixel Events
Understanding how to set up and utilize Pixel events can be confusing. Here’s how to simplify it:
- Use Standard Events: Facebook provides standard events like Page View, Purchase, and Lead. Use these to track common actions.
- Custom Events: If you have specific actions you want to track, consider setting up custom events.
By addressing these challenges proactively, you can ensure a smooth experience when integrating the Facebook Pixel with GetResponse.

Source: www.getresponse.com
Frequently Asked Questions
What is a Facebook Pixel?
A Facebook Pixel is a piece of code that you place on your website to track visitor activity and gather data for optimizing your Facebook ad campaigns.
How do I know if my Facebook Pixel is working?
You can verify if your Pixel is working by checking the Pixel status in your Facebook Ads Manager or using the Facebook Pixel Helper Chrome extension.
Can I use Facebook Pixel with other email marketing platforms?
Yes, Facebook Pixel can be integrated with various email marketing platforms, not just GetResponse.
What are the benefits of using Facebook Pixel?
The benefits include enhanced tracking of conversions, better ad targeting, cost efficiency, and actionable insights for your marketing strategy.
How do I troubleshoot Pixel issues?
Common troubleshooting steps include checking code placement, disabling ad-blockers, and using the Facebook Pixel Helper to diagnose problems.

Source: www.getresponse.com
Conclusion
Adding Facebook Pixel code to your GetResponse account is a crucial step for any marketer looking to enhance their digital marketing strategy. By following the steps outlined in this guide, you can effectively track conversions, optimize your ad campaigns, and gain valuable insights into your audience's behavior.
I encourage you to implement the Facebook Pixel in your GetResponse account today. Start gathering data, optimizing your campaigns, and ultimately improving your ROI. For more resources on digital marketing and effective strategies, feel free to explore additional articles or leave a comment below.
Watch This Video on how to add facebook pixel code to getresponse